How I redesigned CarsGenius for
enhanced user engagement and revenue
Project Goals
- This project had two main objectives: create a new blog design from scratch and redesign the existing vehicle finder. The aim was to enhance the overall user experience, boost page traffic, and increase the time users spend on pages.Increase user interaction with ads to boost monetization.

Understanding
the market
To ensure CarsGenius remained competitive in the automotive market, I conducted an in-depth analysis of industry leaders such as MotorTrend, Auto Trader, and Car Gurus. I was familiar with these competitors previously, so I knew right away they would be good to compare. Auto Trader is a great inspiration for the vehicle finder, as it provides a similar goal and flow, while something like MotorTrend is your typical auto blog. Overall this research provided invaluable insights into current design trends, user expectations, and effective monetization strategies.
Understanding
our users
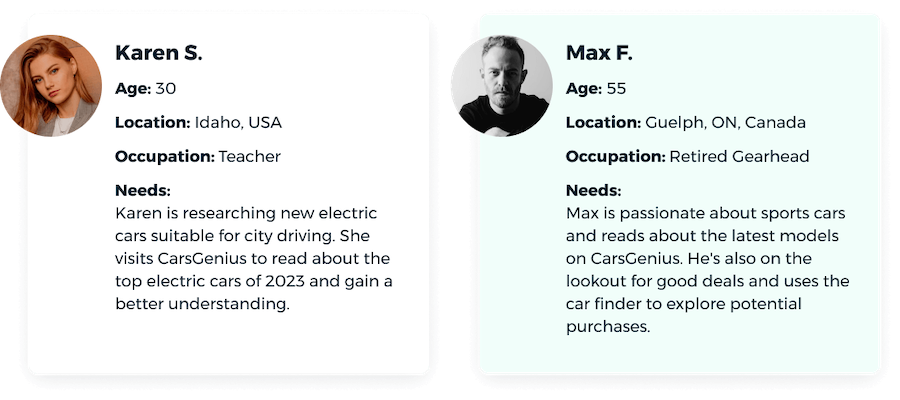
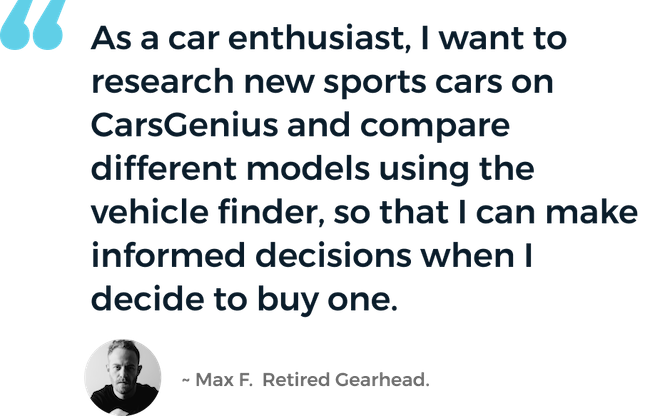
Initial data from the old website showed that the majority of our users are 30-50 years old, and 90% of the traffic is mobile based. This would influence the design direction, such as prioritizing a mobile friendly website, and various accessibility decisions. I then created straightforward user personas and a user story to grasp who would utilize CarsGenius and for what purposes.


Developing User Flows
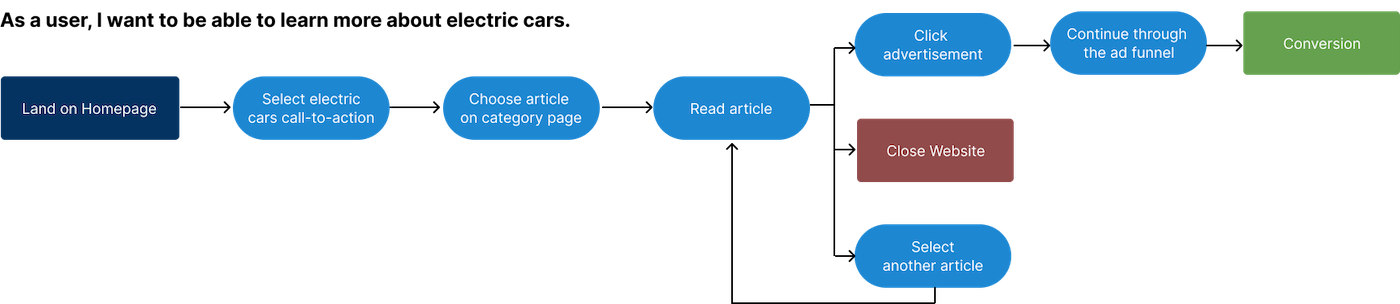
With the user personas as a guide, I decided to start developing some user flows. This would give stakeholders and myself a basic idea of how users would get from point a to point b. On the auto blog, the business goal is for users to reach an article page and go through an advertising funnel. The flow of the vehicle finder would stay the same as the previous design, so new flows wouldn't need to be developed.

Designing the Layout
While the vehicle finder already had a layout previously created, we didn't know exactly what we wanted to show on the auto blog. I felt it would be a good idea to create some wireframes to help visualize what elements we wanted on each page. I then brainstormed some new ideas and created over 20 lo-fidelity wireframes.

Creative Inspiration
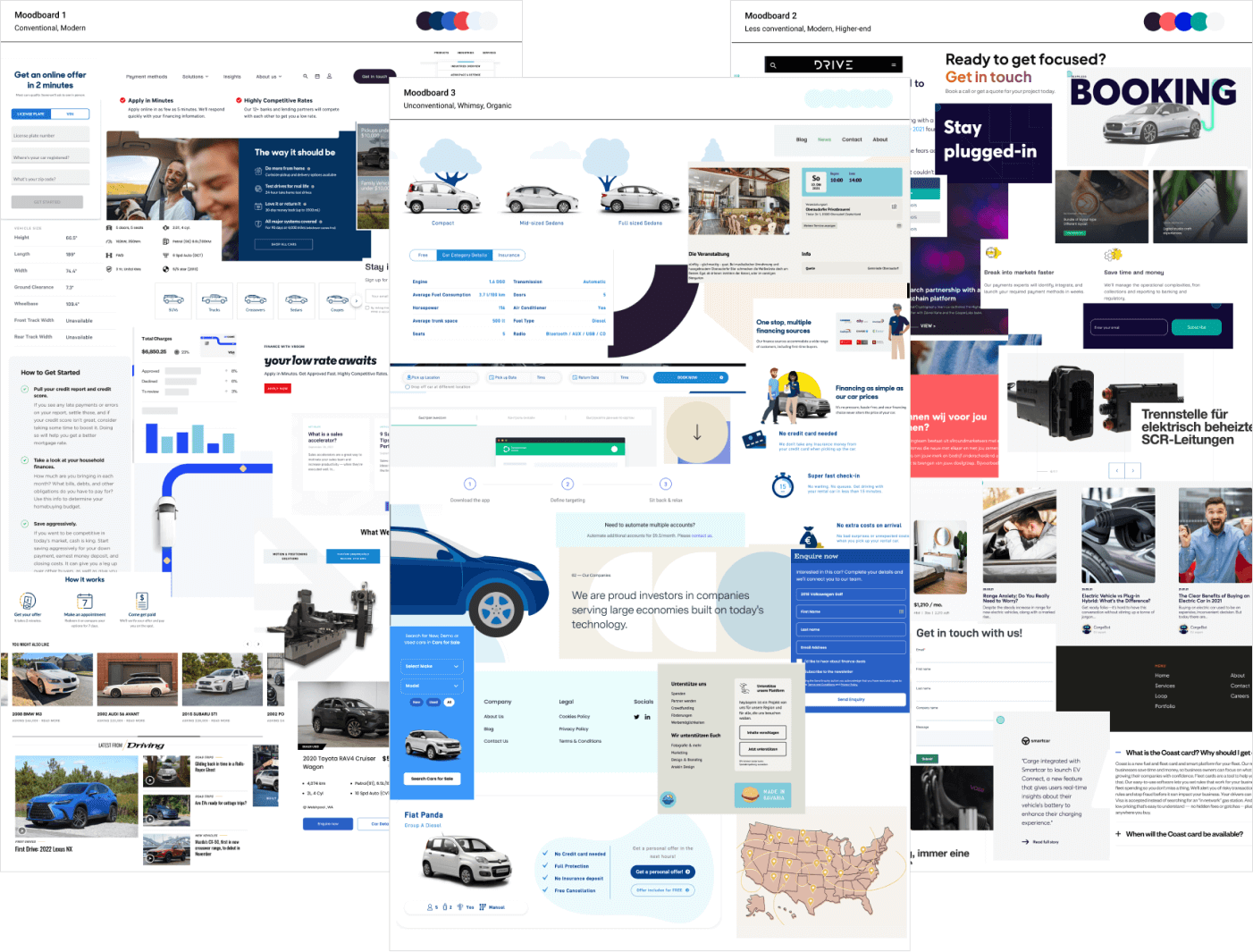
In order to get a basic idea of how the redesign should look visually, I like to create a few moodboards showcasing a few different styles. I spent some time on the previous competitors websites, as well as non-related websites to gather inspiration. From those, I put together 3 distinct looks: one conventional, one modern and high-end, and another that was unconventional, whimsical, and organic.

Early Testing
After consulting with stakeholders, we narrowed down the themes to two preferred options. I created 2 early design variations, and then conducted quick tests with 10 users to determine their preferences. 7 out of 10 users showed a strong preference towards a design that was modern, playful, and organic. This design direction deviated from conventional norms within the auto vertical, making it a distinctive project to work on.

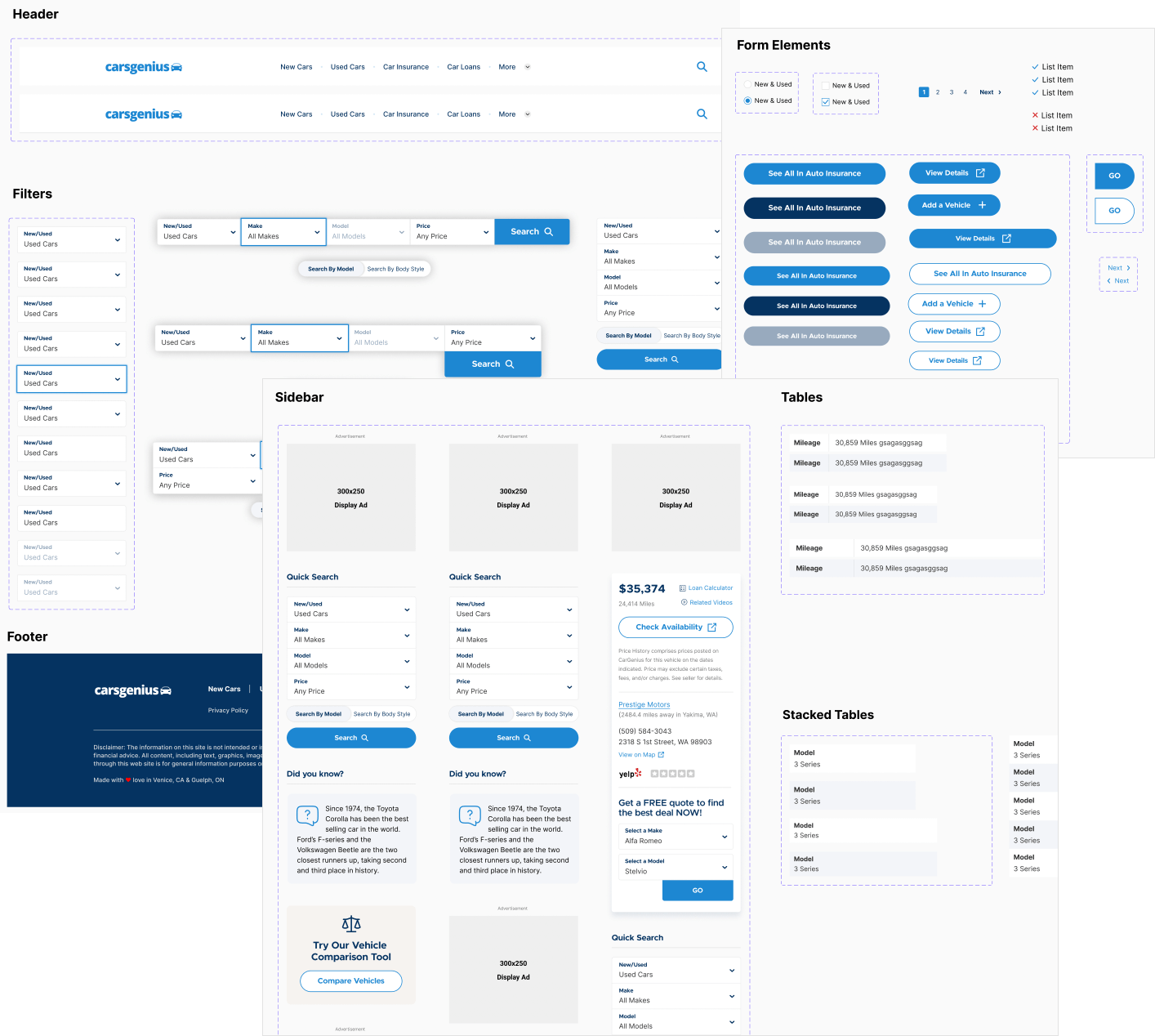
Building a Design System
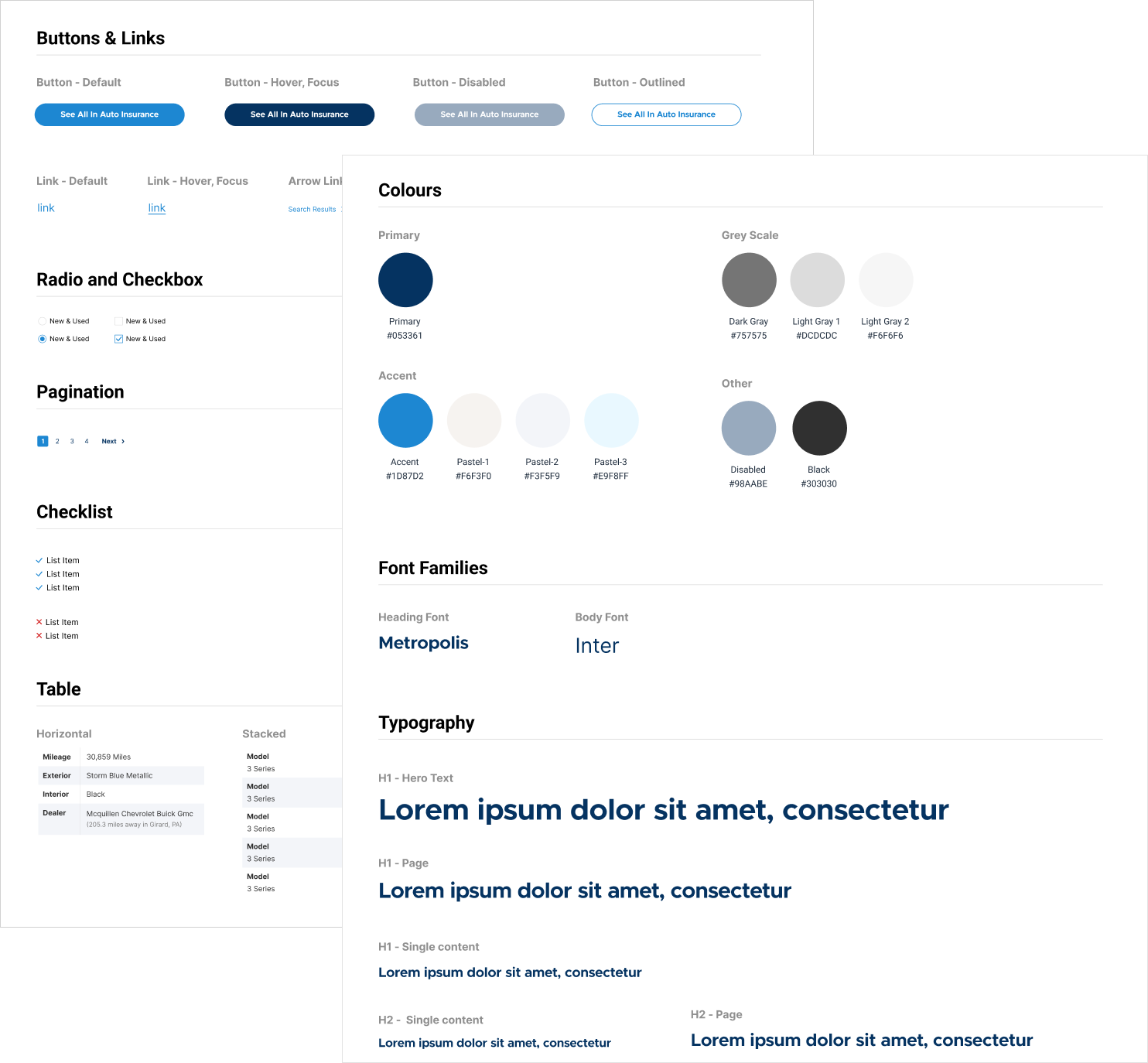
As the dedicated designer overseeing CarsGenius, I developed a comprehensive design system and style guide that served as the foundation for consistent visual elements, including components, colors, typography and more. This would serve as a guide for both myself and developers who work on the website going forward.


Visual Design
Drawing insights from the moodboards and testing conducted, I designed the UI with a combination of modern typography, bold colors and organic shapes. In all, I ended up designing over 40 mockups during this phase, with several iterations along the way. We held weekly design reviews to ensure all feedback was addressed.
All font choices and color combinations underwent testing to ensure compliance with WCAG AA guidelines.


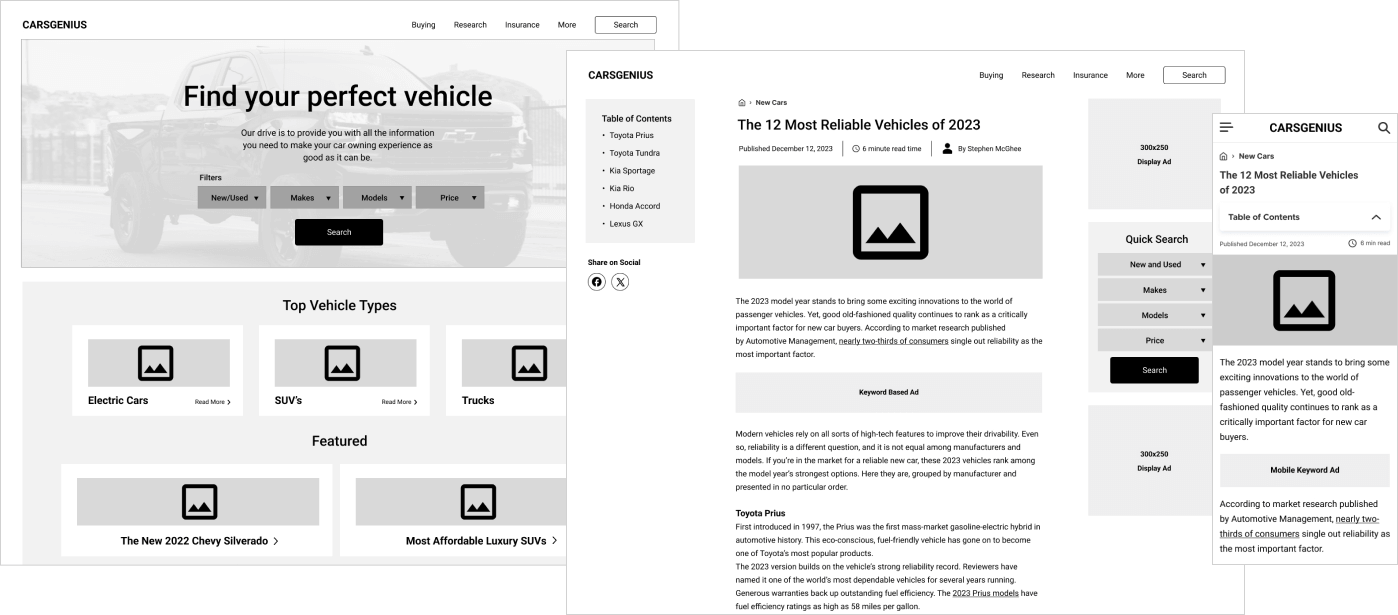
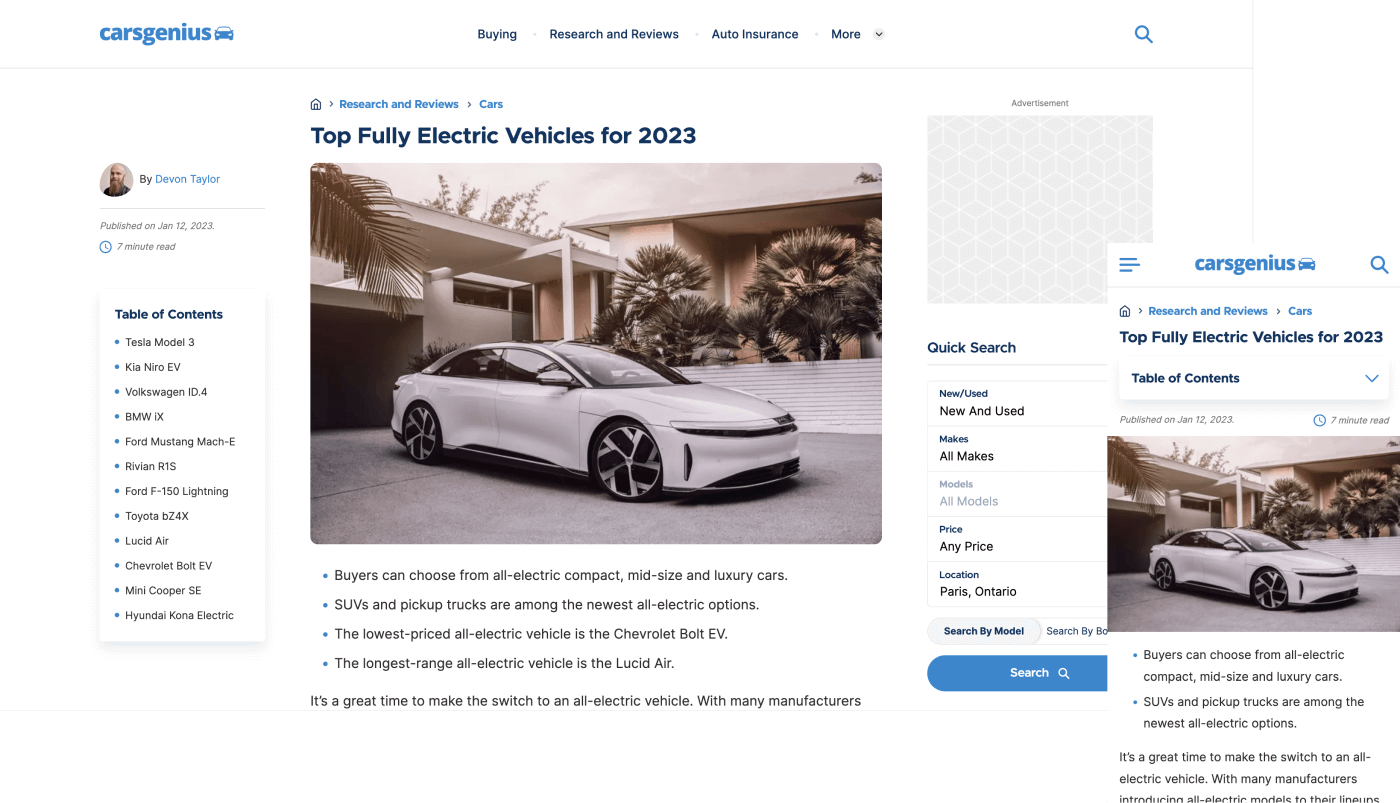
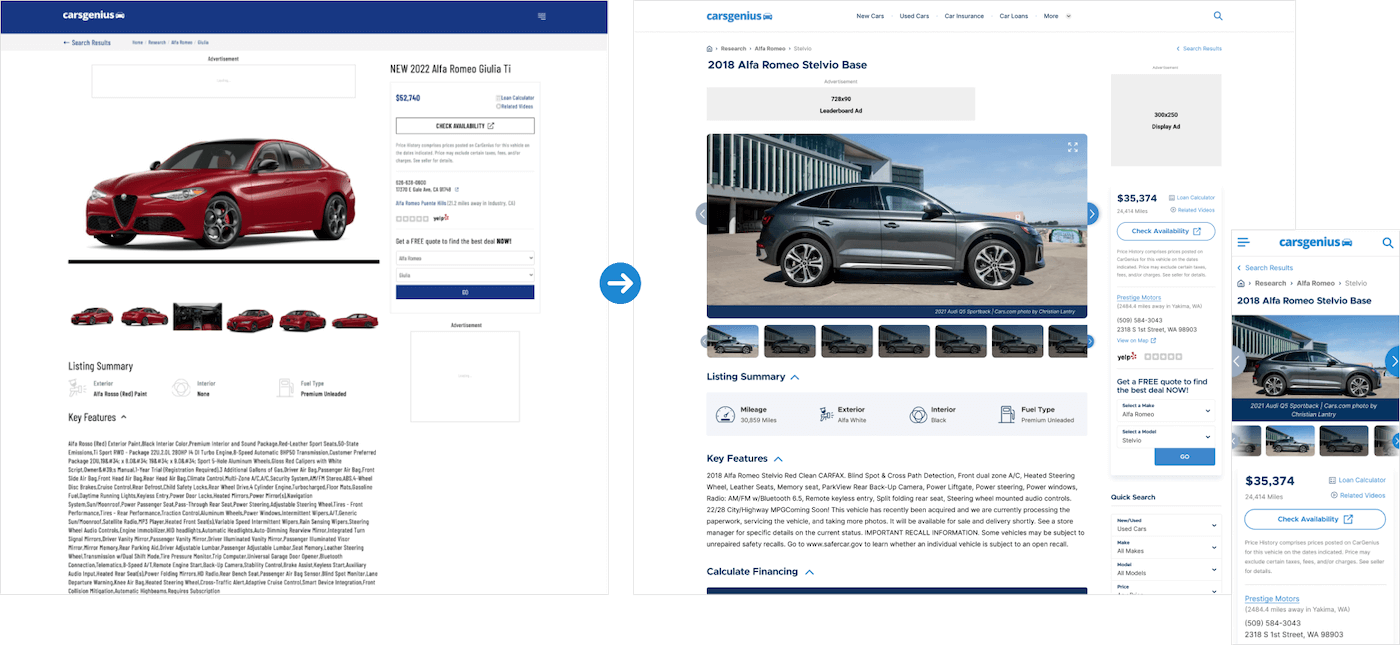
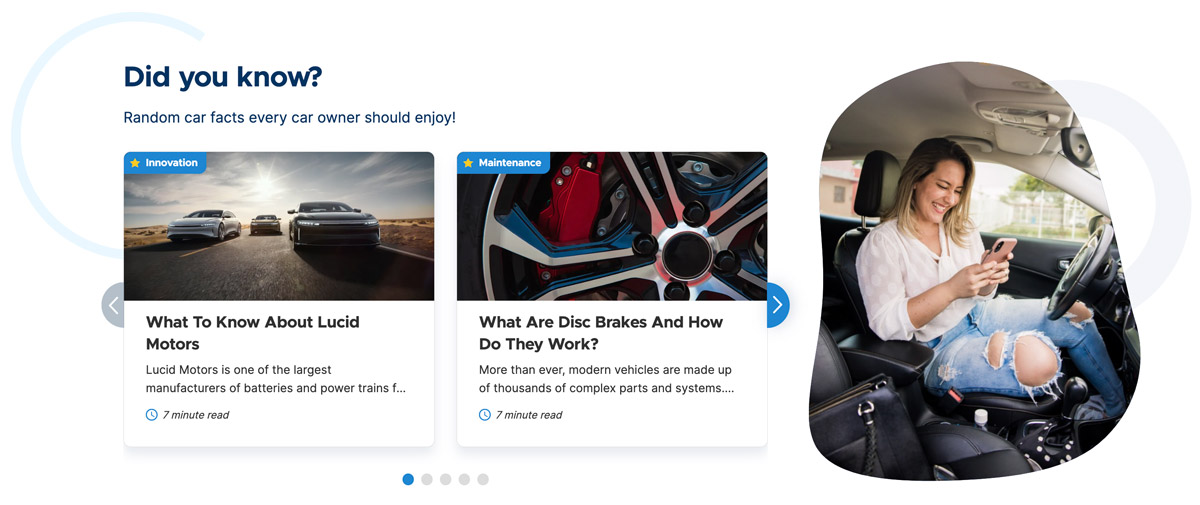
The article page on CarsGenius is the most critical component because of the traffic and advertising it receives. A great emphasis was placed on presenting a clean and uncluttered layout.
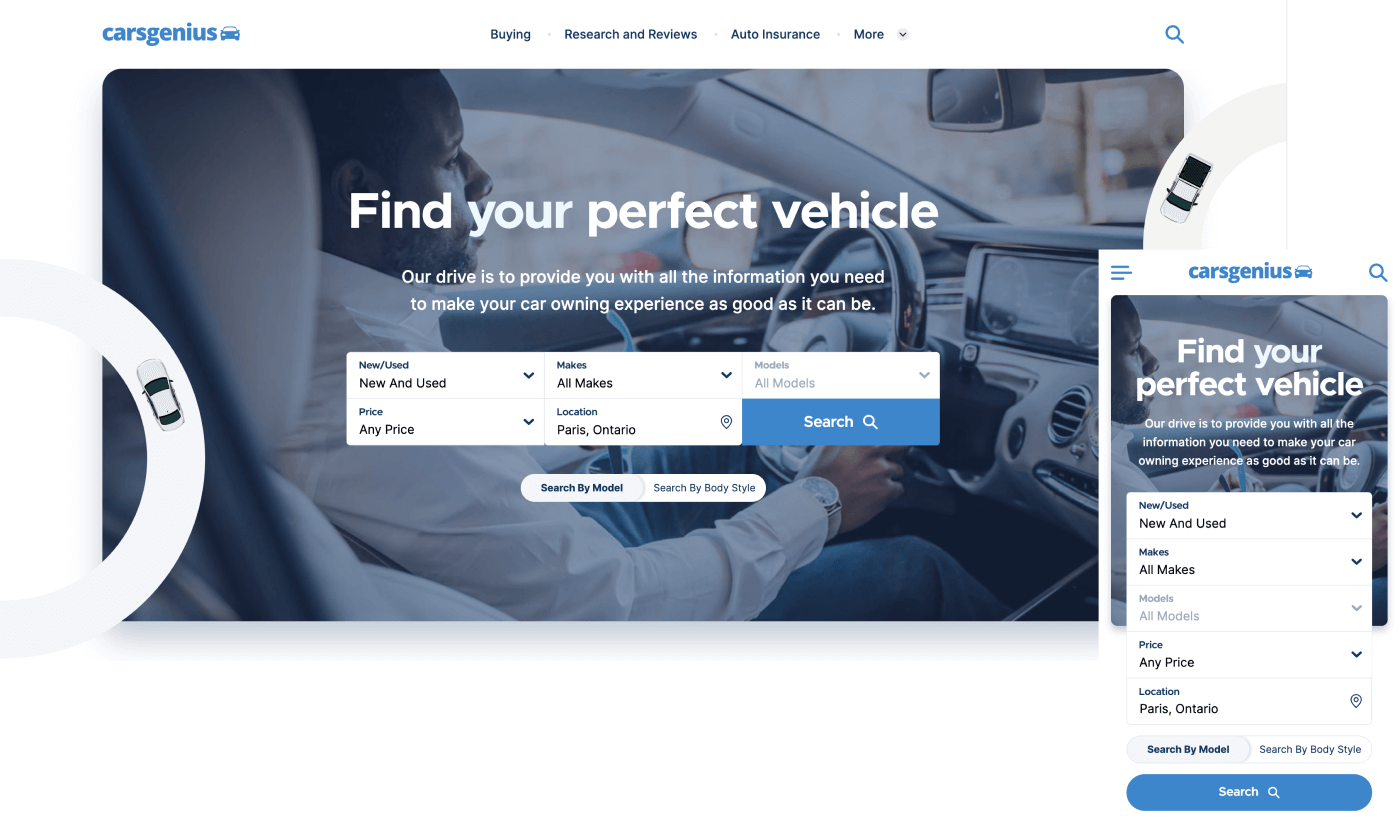
It has a fully responsive grid system, and is optimized so that the design does not break at any screen size.

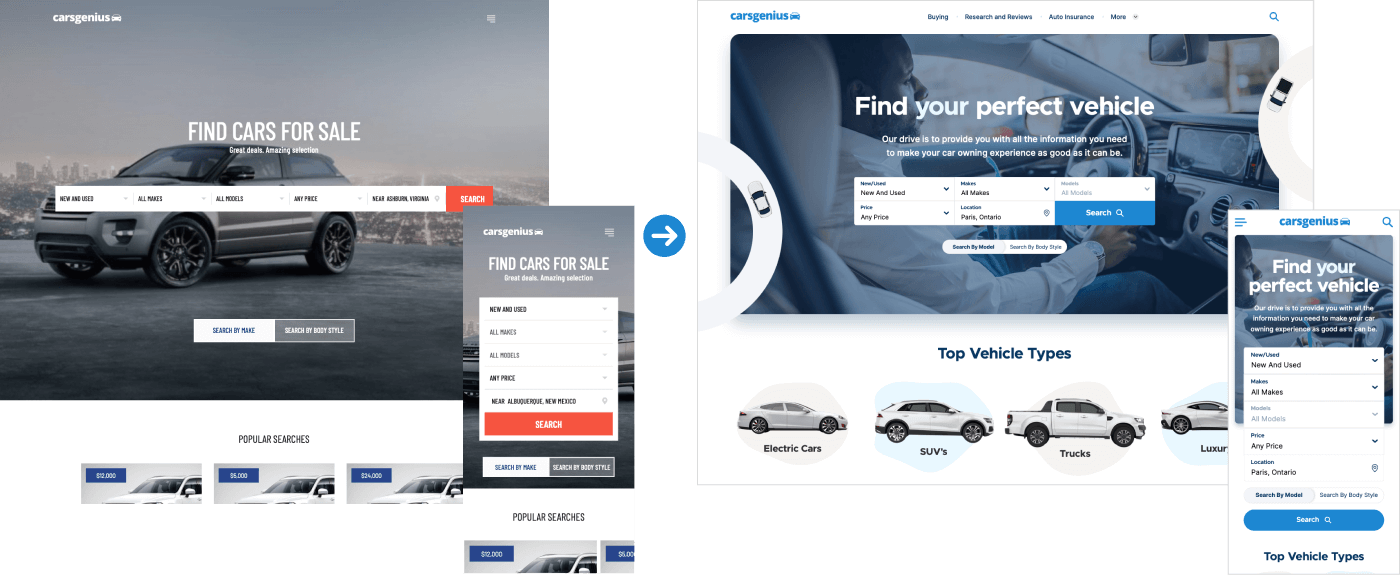
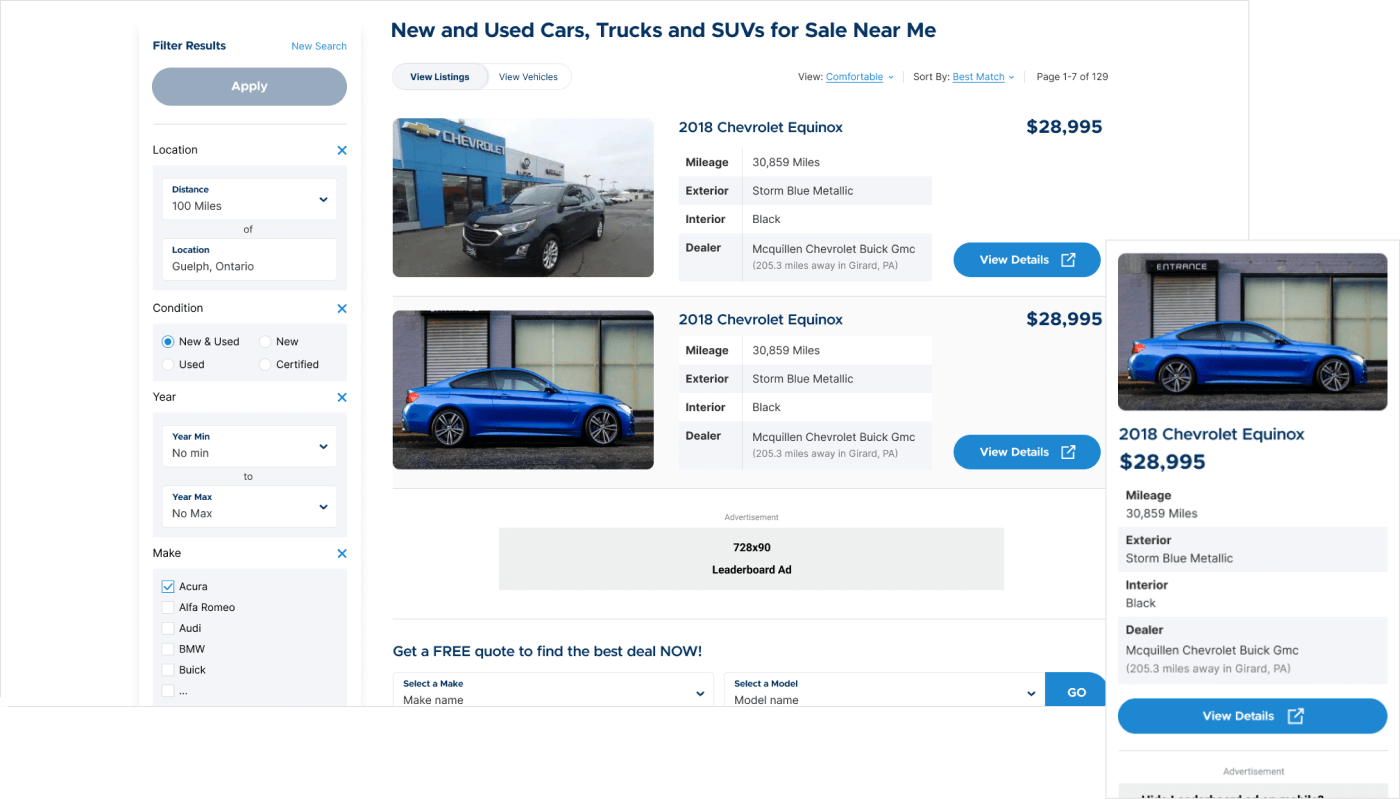
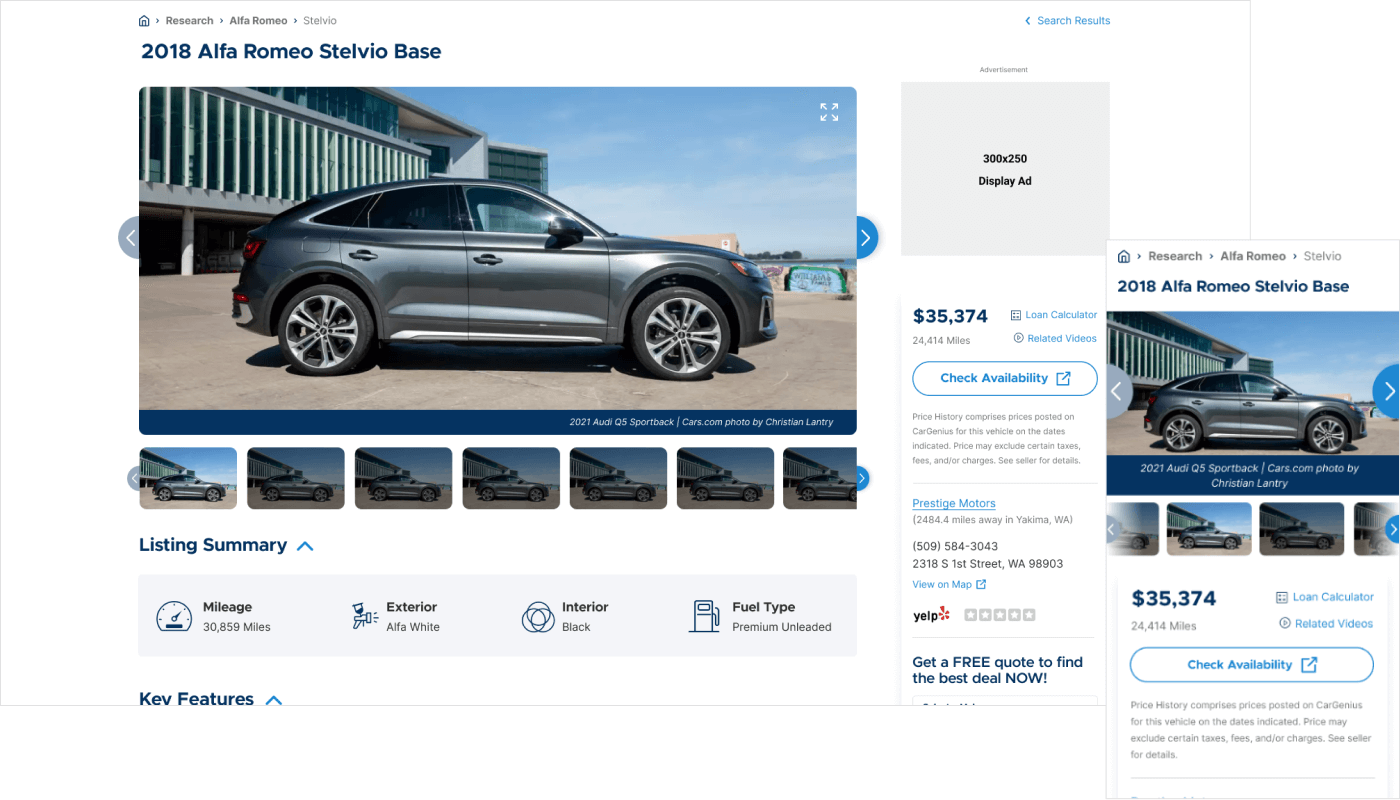
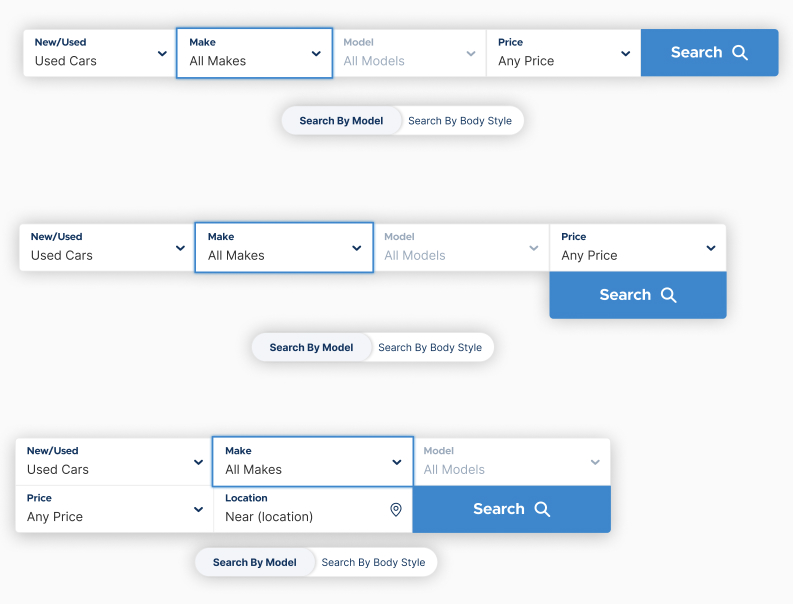
The vehicle finder was updated to align with the new design system. It also had some minor layout changes to match the auto blogs design, such as a new navigation, adjusted heading positions, and new quick search features. It went through several revisions and was thoroughly tested for an optimal layout.



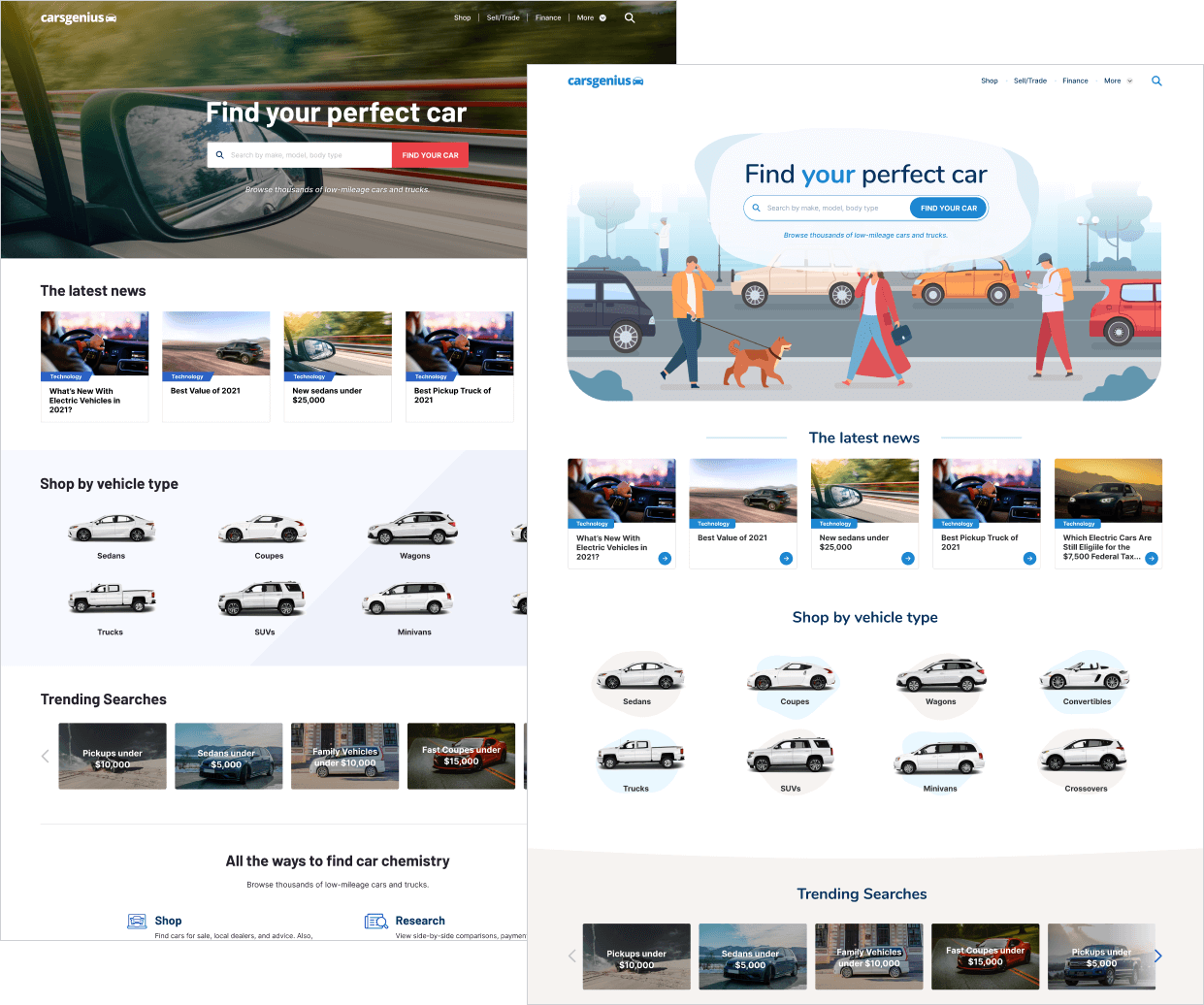
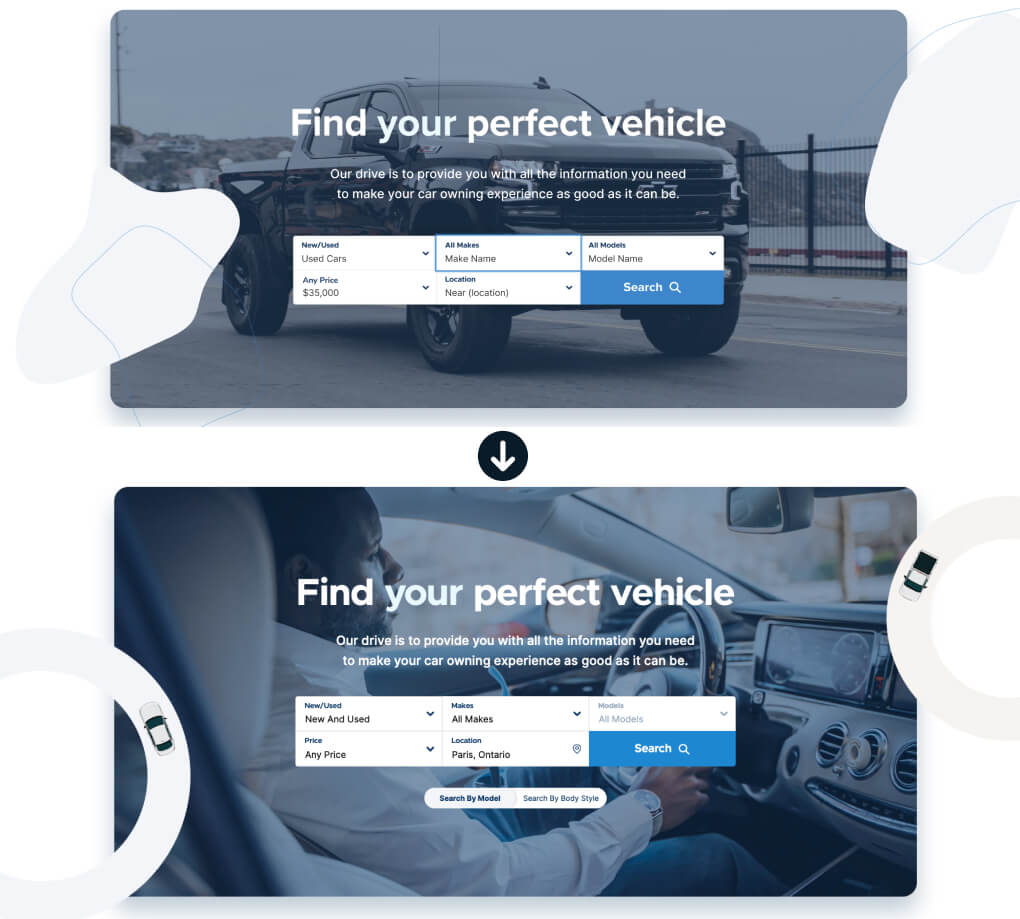
The first image below shows an early design which experiments with different organic elements and imagery, while the second shows how the vehicle finder form looks at different breakpoints.


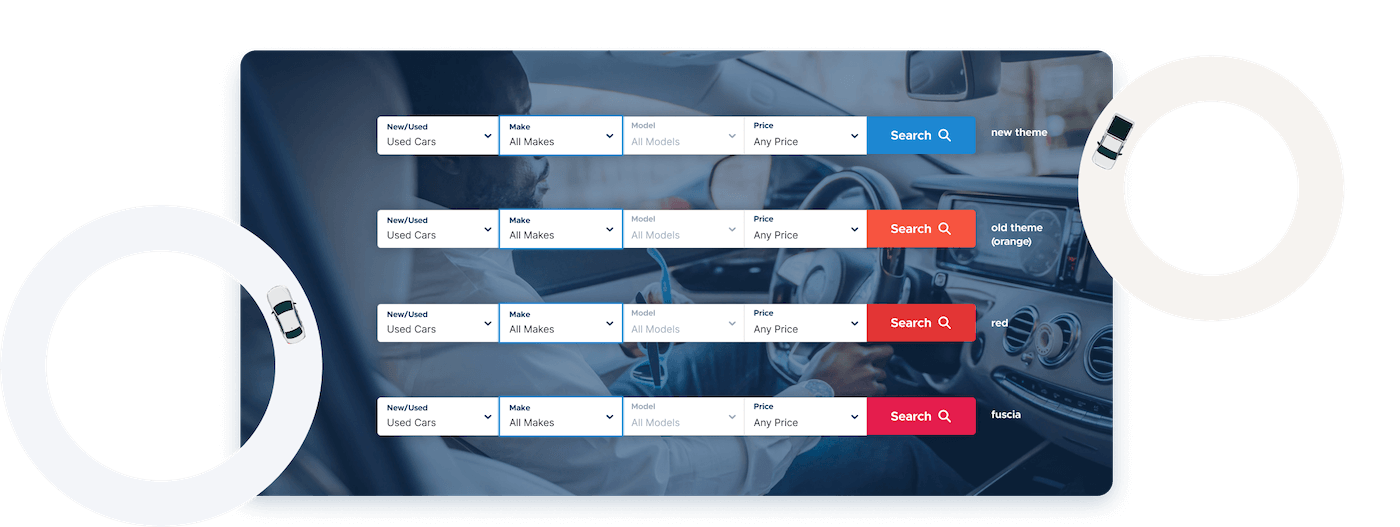
Here is an example of a design tested in order to perform better with our users. A simple colour change to the vehicle finders search button improved click-through-rates by 5% (Based on 1000 users over 2-3 days on desktop devices).

Build Phase
Instead of a standard Figma prototype, and for deadline reasons, I provided support to the development team by transforming my mockups into an optimized WordPress theme.
My responsibilities encompassed constructing the HTML, SCSS, and any interactions with JavaScript. To ensure consistency and adherence to best practices, I created a set of markup and CSS guidelines that served as a reference for every developer involved.

Accessibility was a core consideration throughout the development process. I incorporated accessible markup, accommodating features such as keyboard focus support, compatibility with screen readers, and color contrast tests.

Outcome
- Enhanced user experience: After launch, users reported higher satisfaction with the site's design and usability, resulting in increased time spent on pages by up to 1 minute and reduced bounce rates.
- Engagement: CarsGenius gained significant traffic (1,000,000+ monthly visits via paid and organic traffic!), with users actively engaging articles and the advertising throughout.
- Improved Click-Through Rates: Optimizing the design of the article page resulted in a 5% increase in click-through rates for our ads, and reduced page load times.
Get in touch
