The Process
Research + UX
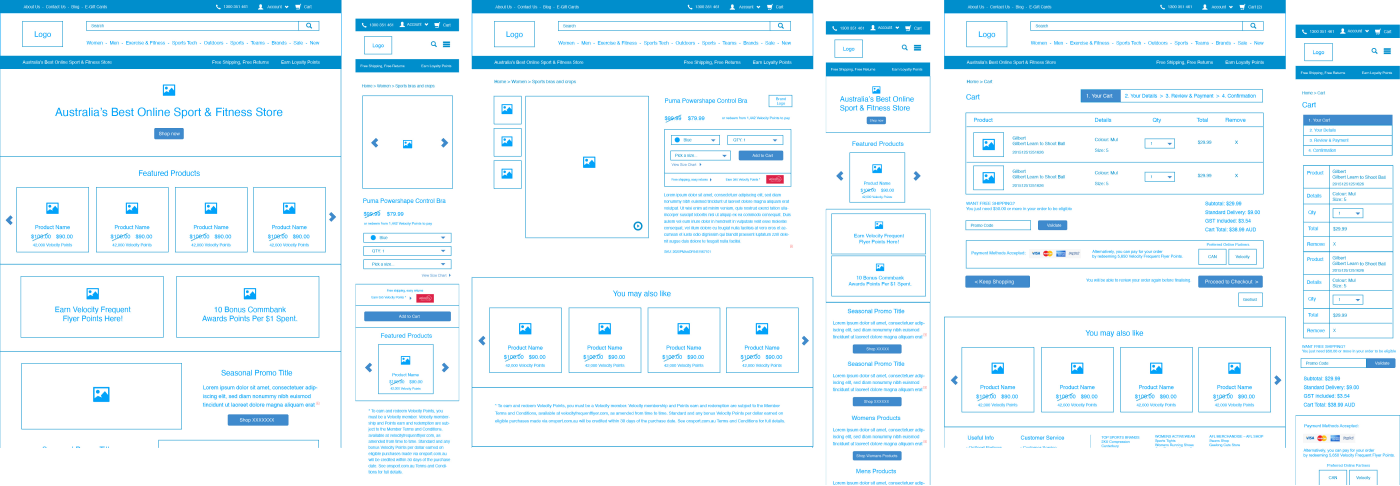
The client and I conducted thorough competitor research to understand the target audience, their preferences and industry trends. This would involve analyzing competitors' websites to identify best practices and areas for differentiation. Next, I would create wireframes to outline the layout and structure of key pages such as product listings, individual product pages, cart, and checkout.

UI Design
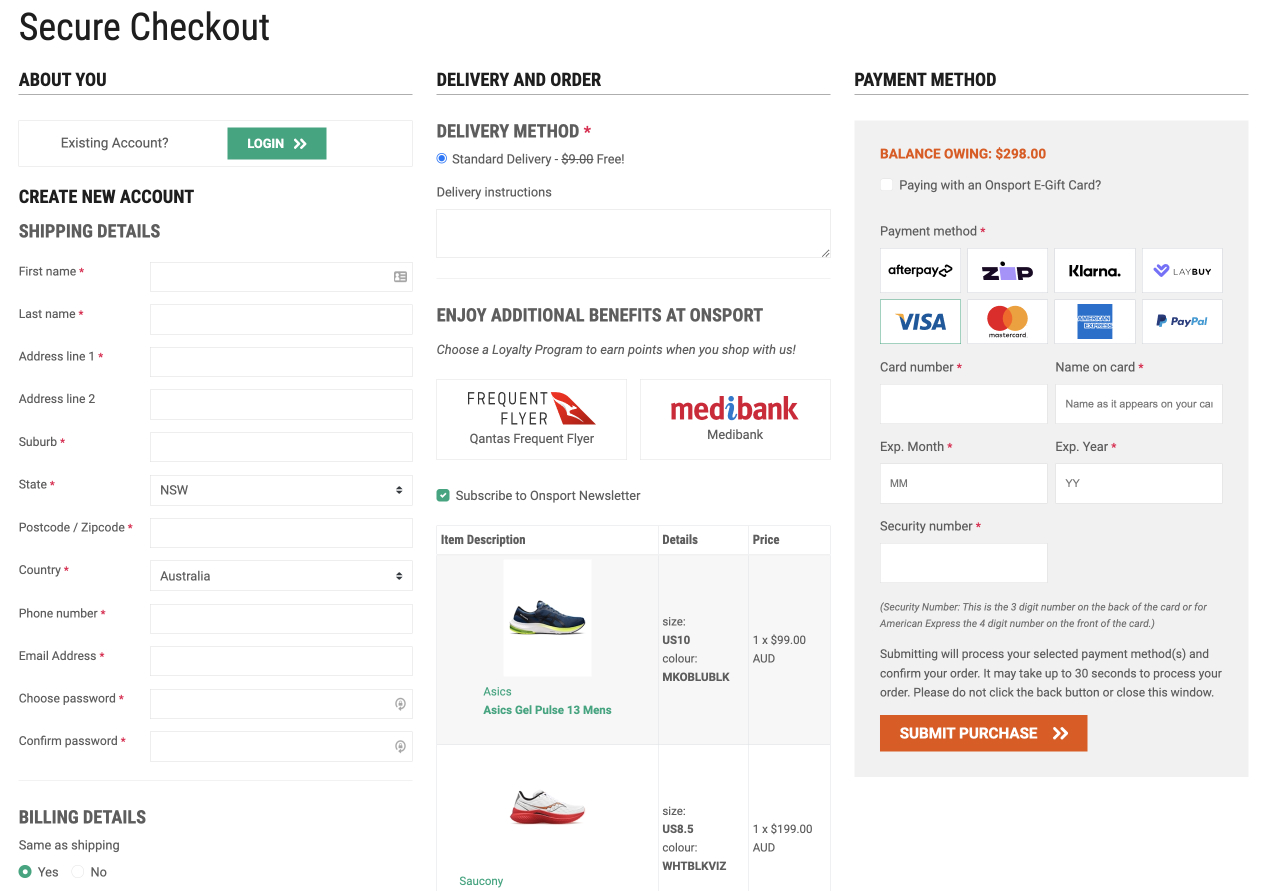
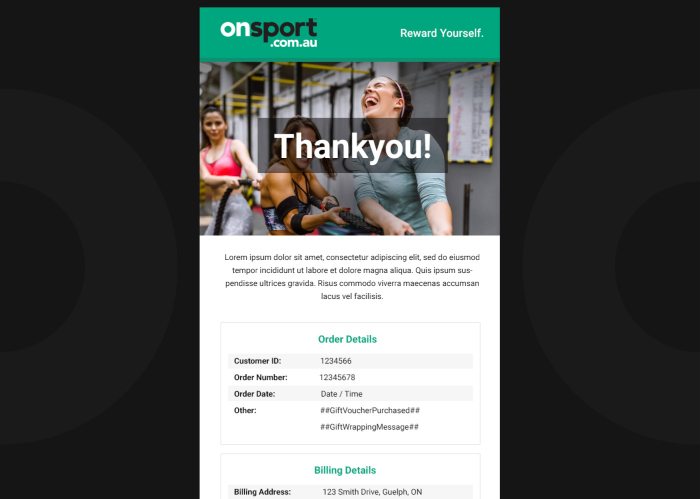
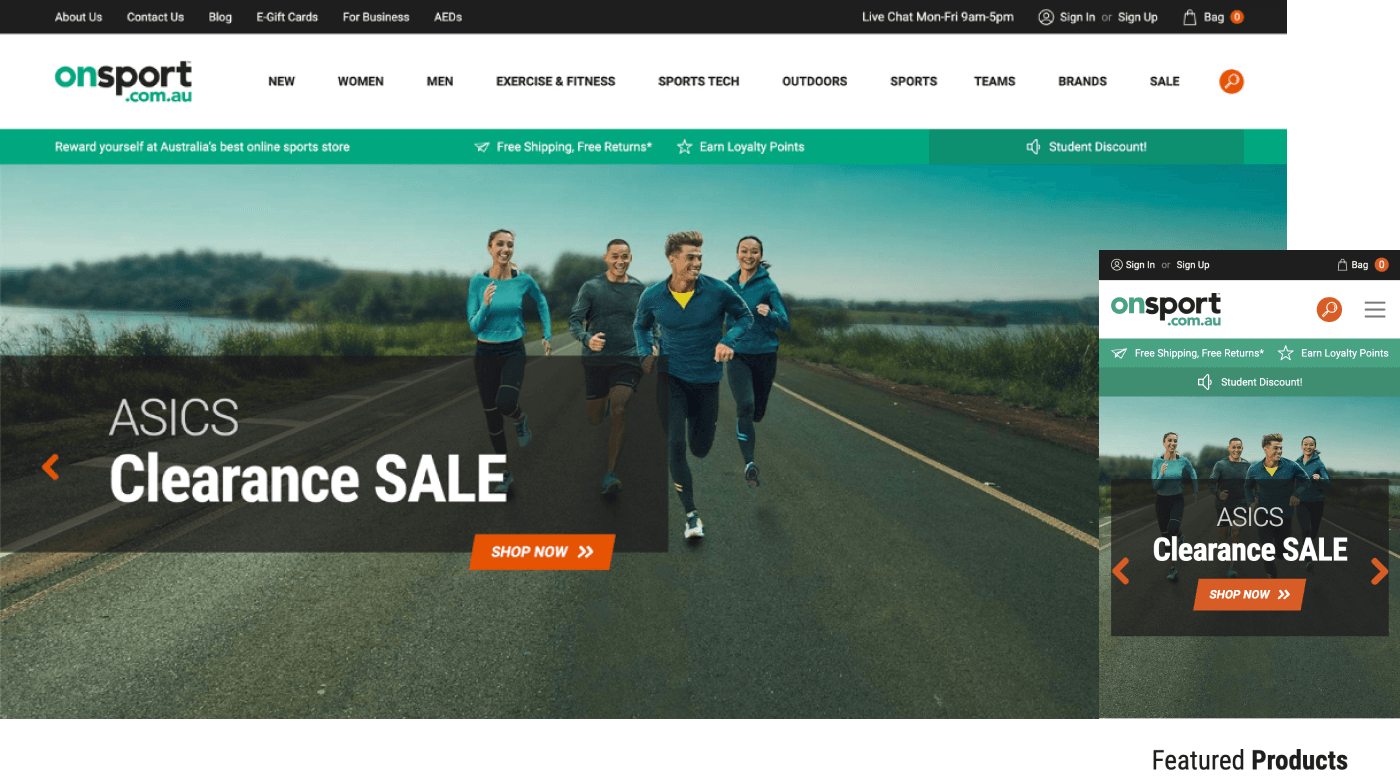
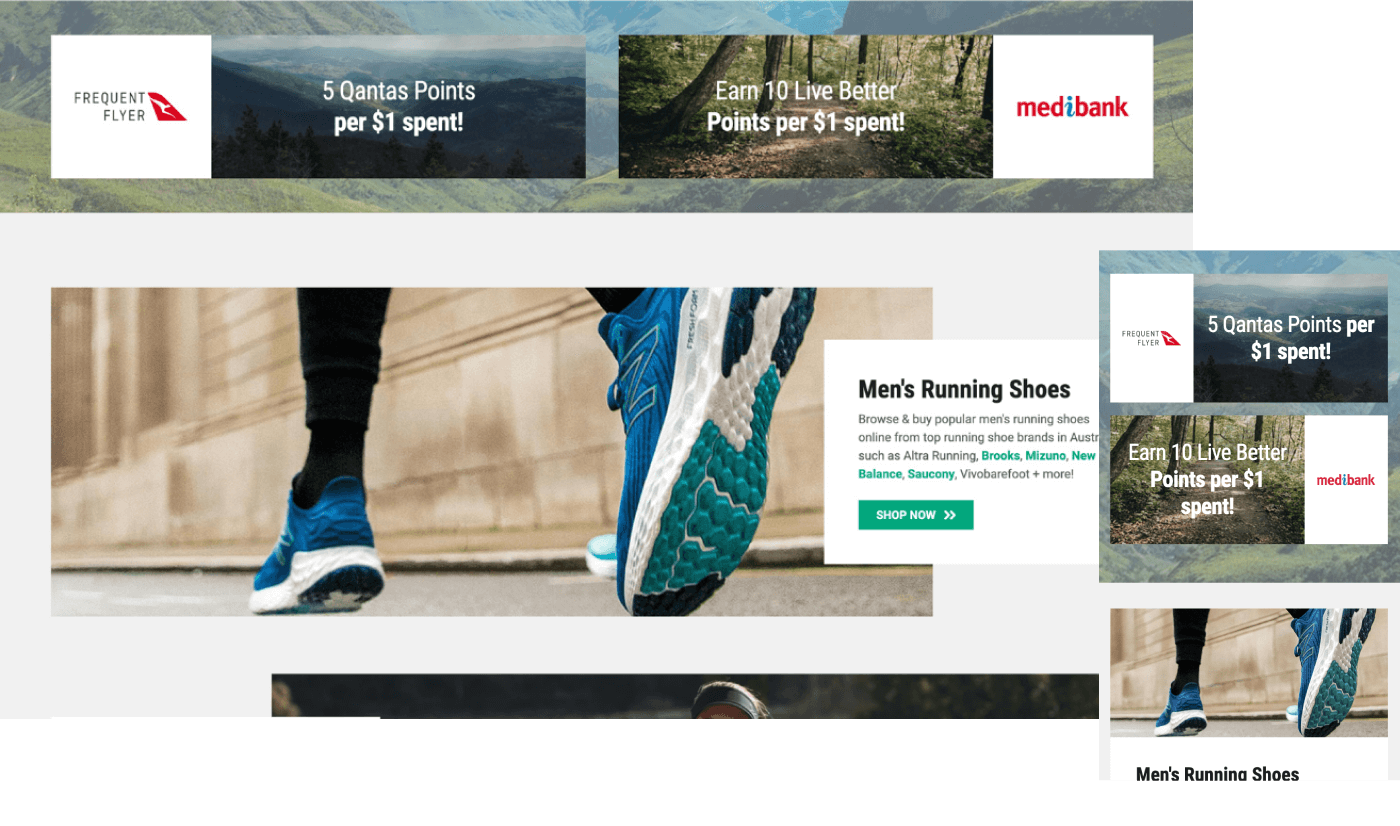
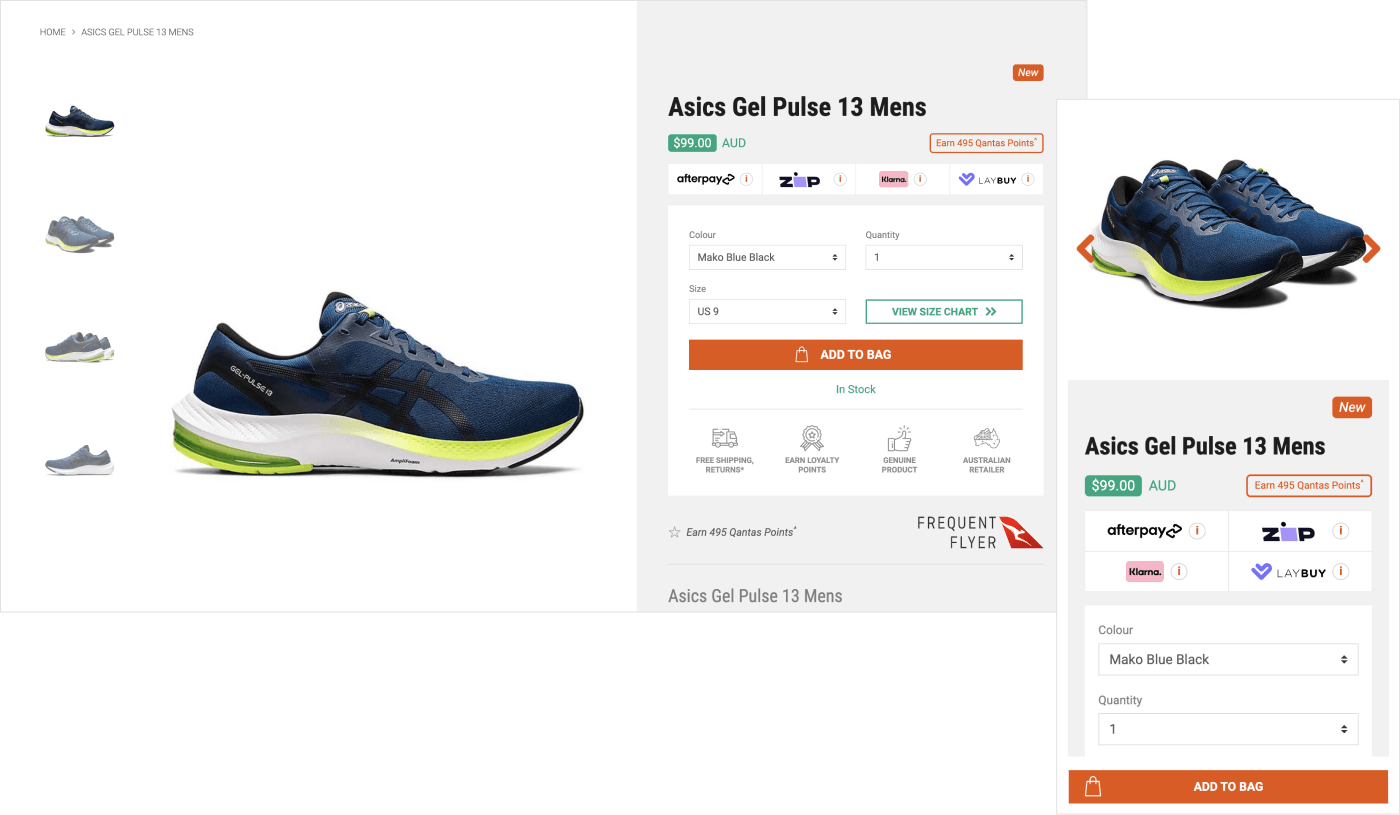
I crafted user-friendly page interfaces by blending intuitive navigation, fitting visuals, and sports-themed elements. Emphasizing clear calls-to-action, user-friendly filters, and mobile adaptability, I aimed to enhance user journeys and boost conversions. Iterative testing and feedback drove ongoing improvements, maintaining a user-centric design approach.



Build Phase
I collaborated closely with a skilled front-end/back-end developer throughout the duration of this project. My role involved translating all of my mockups and any subsequent site updates into high-quality HTML/CSS/JS code. While Bootstrap was utilized as a CSS framework for certain components, the majority of the code was custom-written to meet the unique requirements of the site. The files were then integrated into the .NET site, ensuring a cohesive and efficient web development process.