From Concept to Reality
Identifying the challenges
Whenever I begin a new project, I always think about what I want to achieve and what might get in the way. Here were some of the challenges and goals for the portal.
- Bring together style guides and brand info from 20+ properties into one easy-to-access hub.
- Most of System1's brands lacked design systems, having only style guides. I would need to develop individual design systems for each brand.
- Consolidate scattered resources across platforms. Resources such as logos and brand info were siloed within specific teams, or hidden in a random Google doc.

Understanding
the market
I conducted an analysis of competitor design systems, including the Atlassian Design System, Shopify Polaris Design System and IBM Carbon Design System. These analyses provided inspiration and insights into the key components necessary for an effective design system.
These competitors only need to focus on single-brand design systems, whereas this portal would need to accomodate multiple brands. There were alot of questions I would need to solve myself.
Understanding
our users &
their needs
I crafted straightforward user personas and a user story to grasp who would utilize the design portal and for what purposes. The majority of the user base is internal, but external users could also visit the site to get insight on System1 brands.


Cross-functional partnership
Alot of research and planning was required for this project. I organized and facilitated meetings with all necessary stakeholders, including designers, developers, editorial, project managers, and any other relevant parties, to gather their perspectives, insights, and resources.
These collaborative sessions served as valuable forums for discussing project goals, brand requirements, design preferences, technical considerations, and any other pertinent aspects, ensuring alignment and buy-in from all key stakeholders throughout the design and development process.
The structure
A sitemap was developed to visualize the hierarchical organization of website content and navigation paths.

Layout Design
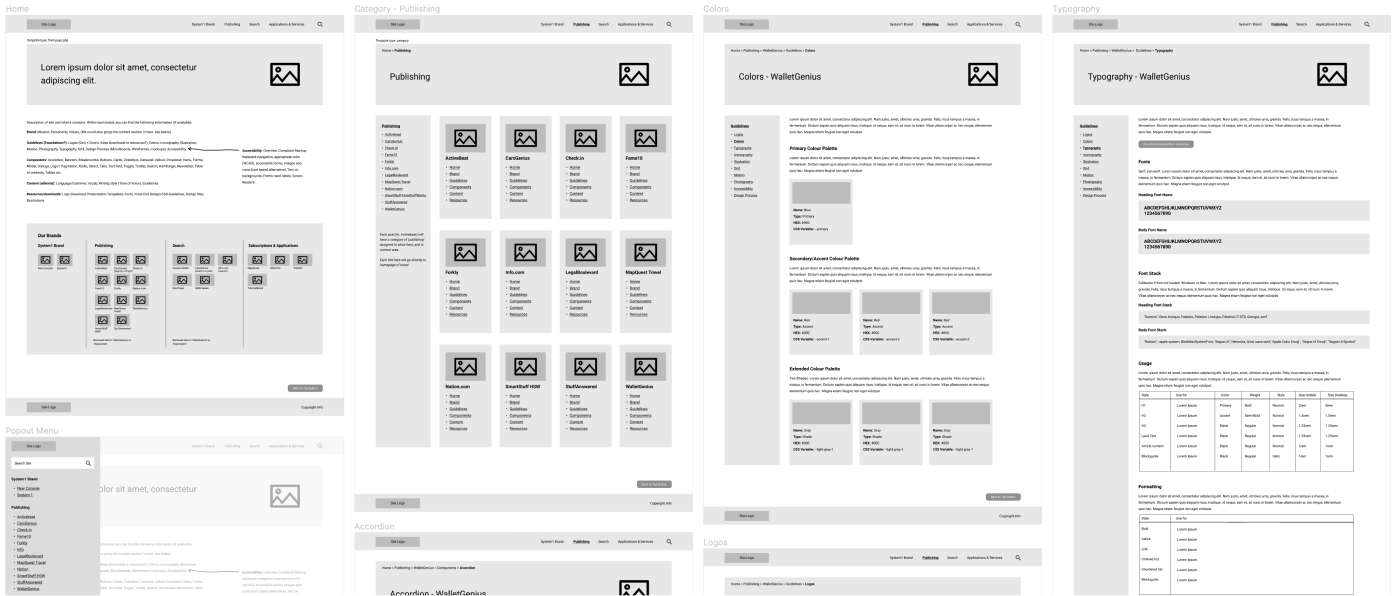
Wireframes helped visualize and plan the structure of the design portal, ensuring accessibility and flexibility in navigating and accessing resources within the portal.

Visual Design
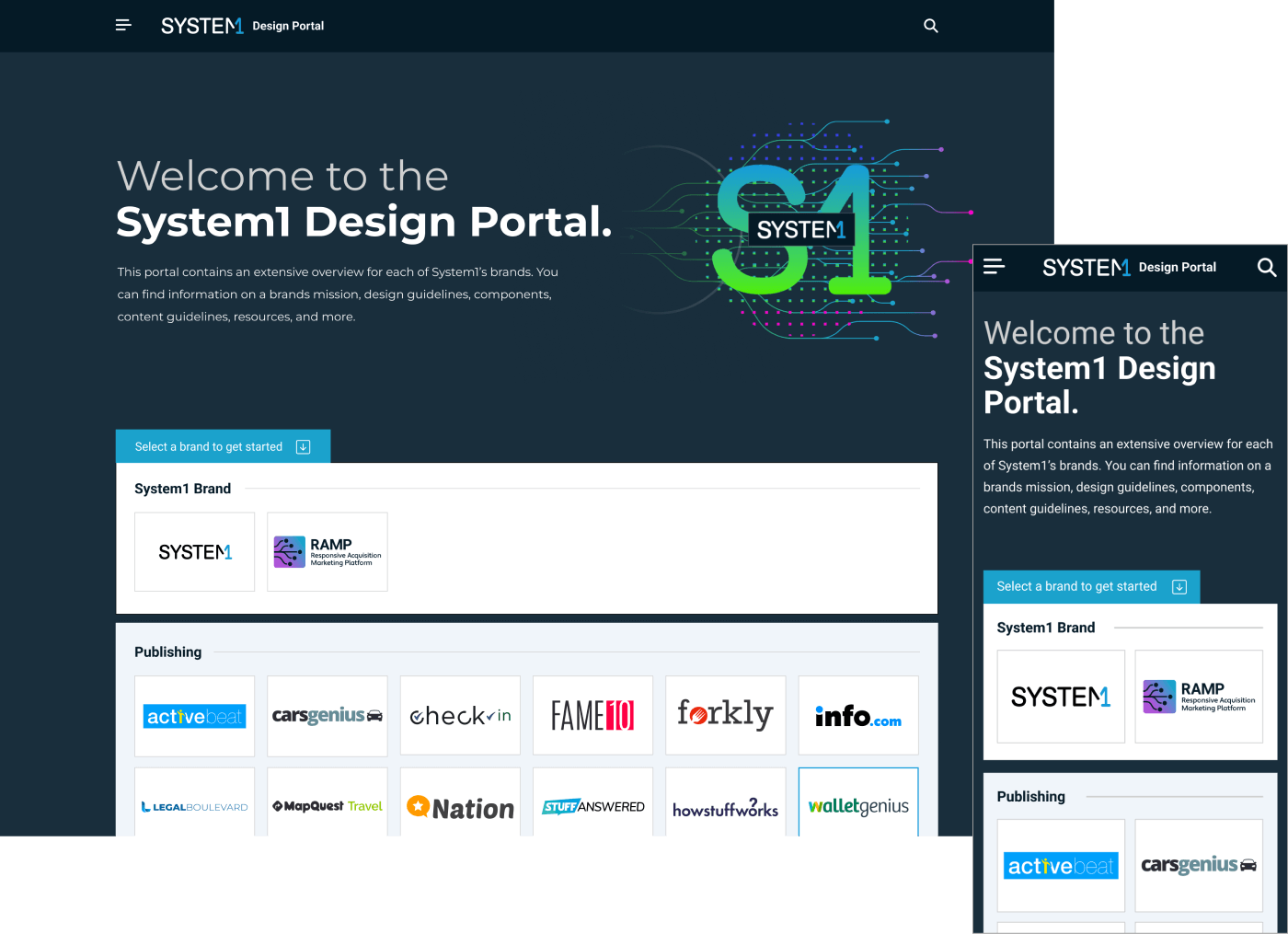
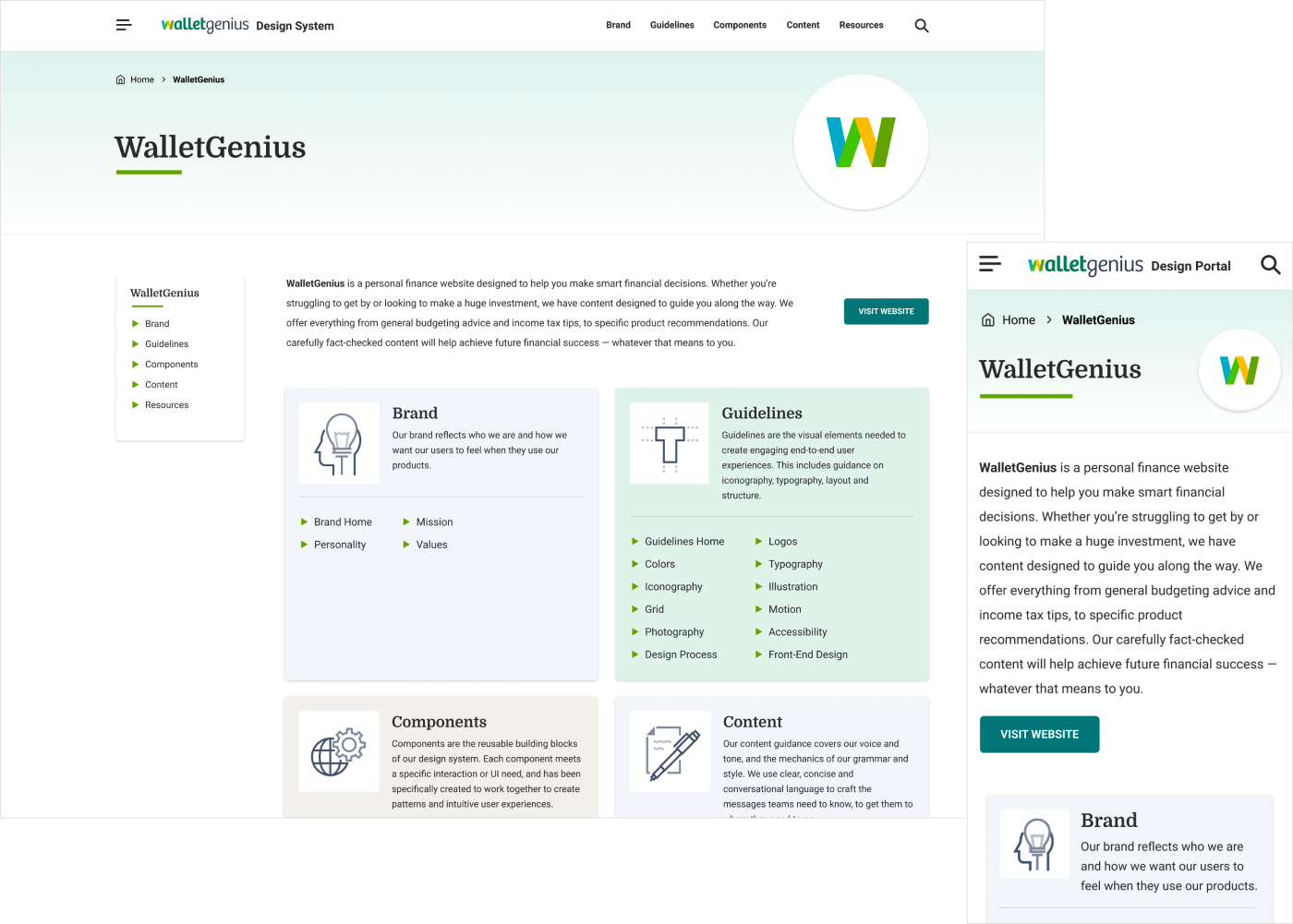
Mobile and desktop mockups were created to visualize the portal's layout and functionality across different devices, ensuring consistency and usability across various platforms. Throughout the UI design process, I received feedback on design variations from designers on other teams.



Incorporating unique brand identities
Maintaining consistent branding elements throughout the UI design was crucial, encompassing colors, typography, and imagery. Each design system aligns with its respective website and style guide, ensuring coherence and reinforcing brand identity across all brand representations within the portal.

Accessibility considerations
I always prioritized accessibility best practices for each design system, for example, ensuring high contrast ratios, scalable font sizes, and keyboard navigation. This approach guarantees inclusivity and compliance with accessibility standards (WCAG AA).

Custom-built theme
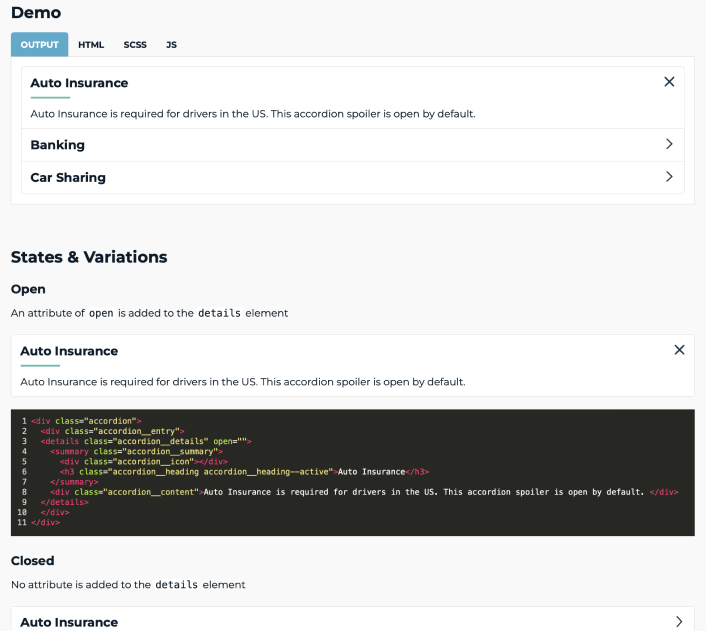
I designed a custom WordPress theme prioritizing ease of editing, enabling stakeholders to make updates and modifications as needed. Later in the process, I collaborated with developers to put some final touches into the portal.
Modern HTML, CSS and JS were utilized in the development process. Responsive design principles were implemented to ensure optimal viewing and interaction experiences across a wide range of devices and screen sizes.



The review stage
I had designers and project managers from other teams involved in the review process to make sure everything matched their brand identities and needs.
The development team set up a staging site for early access to the design portal. I used the feedback received to refine and improve each brand's representation in the portal.
I held training sessions and provided documentation to help everyone learn how to navigate and edit the portal effectively.


The outcome
- I introduced the design portal to over 200 employees at a company-wide meeting, and it quickly became a key part of onboarding, helping new hires get up to speed with our brand tools.
- Engineers and designers integrated the design portal into their workflows, resulting in noticeable improvements in design speed and accuracy.
- I continually promoted the design system across the company, leading to widespread use and improved design consistency.

